Product Reviews
Overview
The reviews feature is available on the Revenue and higher plans.
Vanilo Cloud supports reviews for products, master products and variants. The source of reviews is typically the shoppers of your website.
The default workflow of collecting reviews is the following:
- The shopper places an order.
- They receive the products.
- A delayed email notification gets sent, asking them to add a rating/review for the product.
- The shopper clicks on the unique, dedicated URL in the email.
- The page enables them to add reviews to the products from the given order.
- The shopper submits the review.
- If there were multiple products on the order, each product can be reviewed separately.
- Optionally, you can moderate the reviews.
Configuration
By default, reviews are disabled. To enable reviews, set the "cloud->reviews->enabled" key to true in the vanilo.json config file:
{
"cloud": {
"reviews": {
"enabled": true,
"moderation": true,
"num_stars": 5,
"on_product_page": 2
}
}
}
- The
num_starsoption defines what the best rating is, by default it is 5. - The
on_product_pagevalue defines the number of reviews to inject into the product page. - The
moderationoption is enabled by default, but it can be set to false which will publish user submitted reviews immediately.
Moderation
The moderation can be either turned on or off. It is enabled by default.
Moderation Enabled
When the moderation is enabled, then user submitted reviews will be hidden and go into the awaiting_moderation status.
Such reviews will be kept back until someone approves them over the Admin Panel. When approved, the review will be unhidden,
and the status will change to published
It is also possible to decline the reviews, which means their status will be blocked, remain hidden and disappear
from the awaiting moderation list.
Moderation Disabled
When the moderation is disabled, then user submitted reviews will be visible and get the published status immediately
after the submission.
Obtain The Review URL
In order to programmatically send an email to the Shopper with the dedicated URL, you can use E-mail Notifications.
In the sample below, you'll see how to:
- Set up an email notification;
- Add a delayed trigger after the order has completed;
- Craft an email template that contains the private review link for the shopper.
Add E-mail Notification
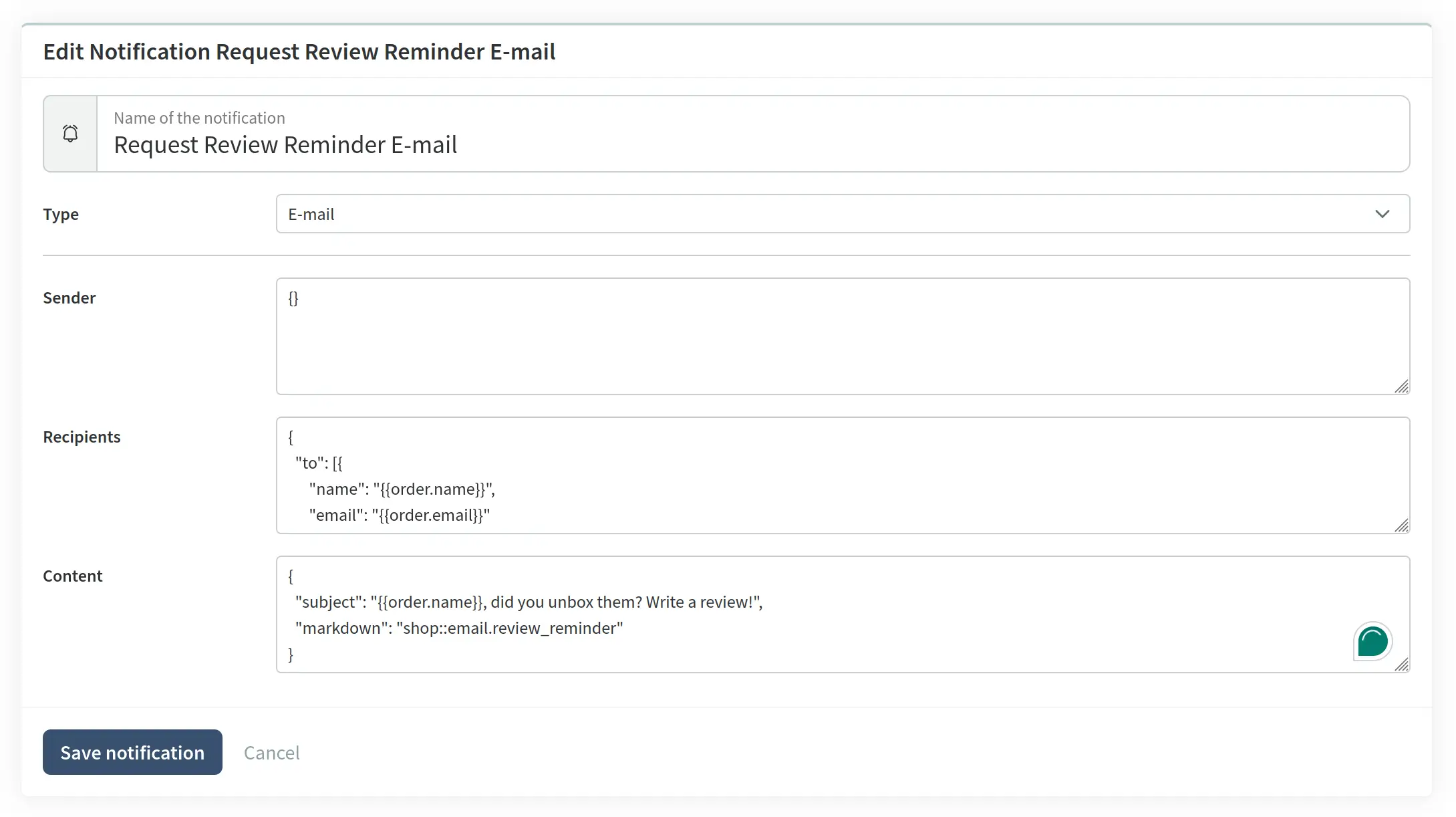
In your shop admin, create a new email notification

Use the following JSON as the Recipient:
{
"to": [{
"name": "{{order.name}}",
"email": "{{order.email}}"
}
]
}
This will use the email address and name of the order as the recipient of the email.
Use the following as the Content of the notification:
{
"subject": "{{order.name}}, did you unbox them? Write a review!",
"markdown": "shop::email.review_reminder"
}
The subject will be used as the email subject, with {{order.name}} being replaced with the name of the customer of the order.
The markdown will point to an arbitrary blade template in your shop repo,
resources/views/email/review_reminder.blade.php in the example above.
The contents of this file are discussed below.
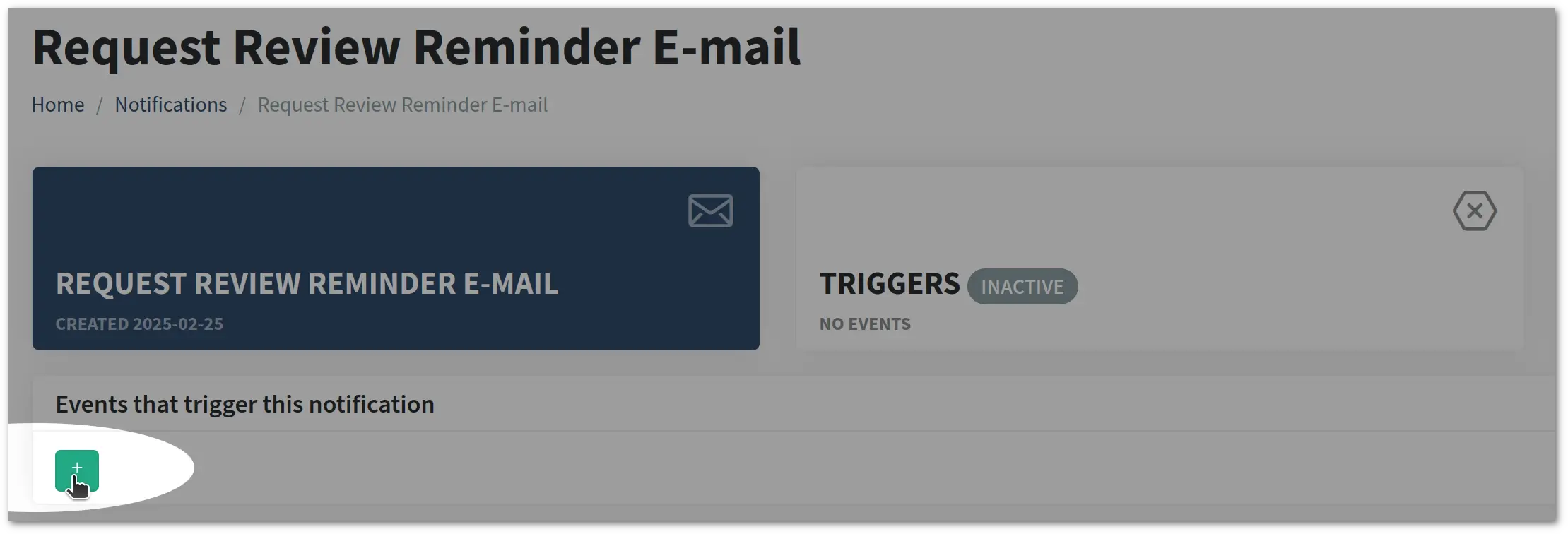
Add Notification Trigger
Now, you need to define which event(s) will trigger the sending of the notification.
Click the [+] button to start:

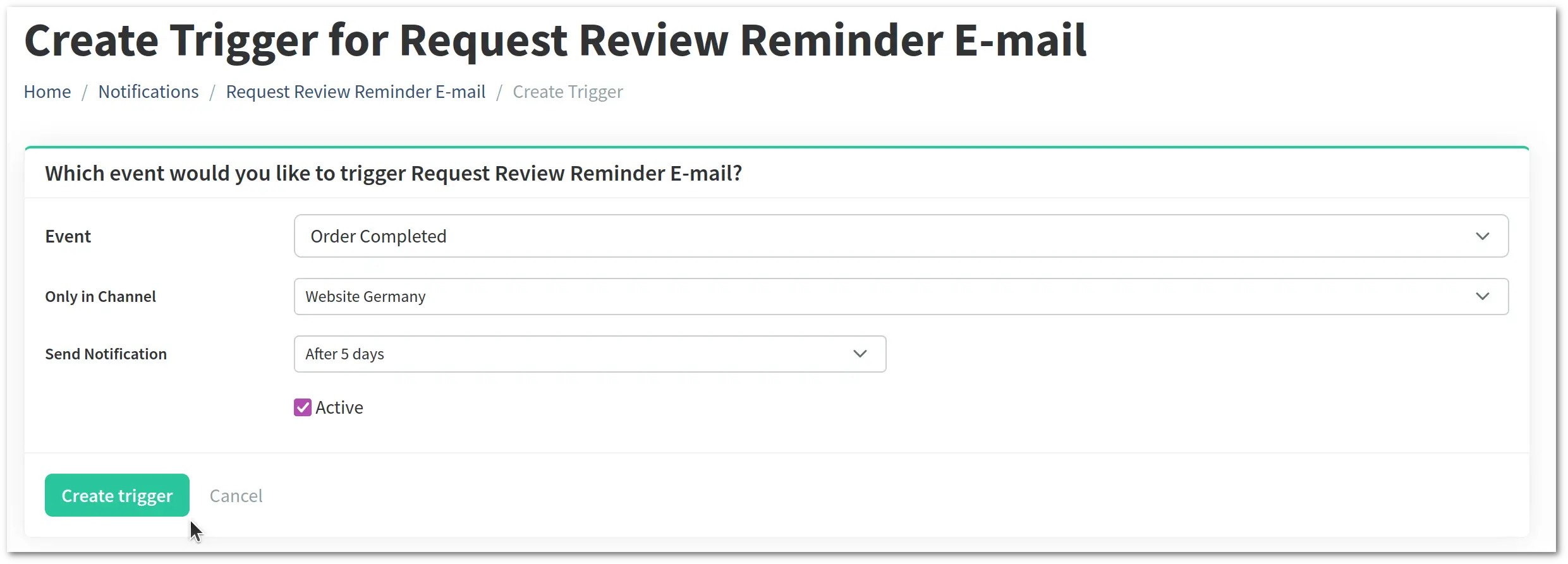
The example below will send out the review reminder notification email 5 days after and order in the "Website Germany" channel has completed. But you can choose any other parameters that fits your shop's logic.

The E-mail Notification Template
Following the example above, you need to write the email template, that will be sent out to the shopper 5 days after
the order has completed. The file path is resources/views/email/review_reminder.blade.php, and here's the possible
content:
@component('shop::email.message')
# We Plant a Tree for Every Review
Hey {{ $order->billpayer->firstname }},
We hope you enjoy your order and we'd like to ask you a review on our website, for which we'll plant a tree!
<x-mail::button :url="$order->reviewUrl">Write a review now!</x-mail::button>
Greets from the Shop
@endcomponent
Note that the generated review url can be obtained in the email template using the
$order->reviewUrlvariable
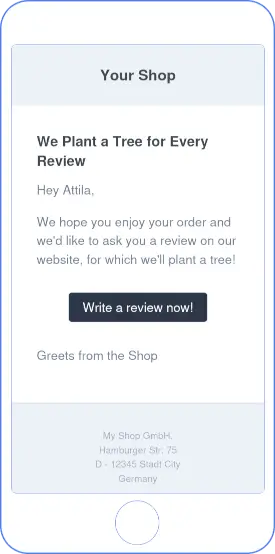
This will result in a similar E-mail for the shopper:

The Submit Review Page
The submit review page is rendered from review/create.blade.php template
Below, you'll see a simple example of how to build the submit review page. It uses Alpinejs only for demonstrative purposes, you can use any solution you prefer.
@extends('shop::layouts.default')
@section('title', __('Add Review to the Ordered Products'))
@section('content')
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/cdn.js"></script>
<h1>Add a review</h1>
@foreach($orderReview->pendingItems as $item)
{!! Form::open(['route' => 'shop.review.store', 'method' => 'POST', 'x-data' => 'reviewForm' . $item->id]) !!}
{!! Form::hidden('auth_key', $authKey) !!}
{!! Form::hidden('reviewable_type', $item->product->type) !!}
{!! Form::hidden('reviewable_id', $item->product->id) !!}
{!! Form::hidden('rating', null, ['x-model' => 'rating']) !!}
<h2>{{ $item->product->title }}</h2>
<img src="{{ $item->product->thumbnail_url }}"/>
<h3>Rate this product</h3>
@foreach(range(1, $orderReview->max) as $star)
<i x-ref="star{{ $star }}"
x-on:click="setRating({{ $star }})"
x-bind:class="{
'text-lx-yellow-400': rating >= {{ $star }},
'text-lx-gray-300': rating < {{ $star }}
}"
class="fa-solid fa-star text-lx-gray-300 cursor-pointer"
></i>
@endforeach
<input name="title" placeholder="The review title" />
<input name="name" placeholder="Your name" />
<textarea name="comment" rows="4" placeholder="Share your experience to help others"></textarea>
<button>{{ __('Submit Review') }}</button>
{!! Form::close() !!}
<script>
document.addEventListener("alpine:init", () => {
Alpine.data('reviewForm{{ $item->id }}', () => ({
rating: null,
setRating(stars) {
this.rating = stars;
},
}));
});
@endforeach
<!-- To display the shopper the products they already reviewed in the respective order, use this code: -->
@foreach($orderReview->reviewedItems as $review)
<h2>{{ $review->product->title }}</h2>
<p>(You have reviewed this product)</p>
<img src="{{ $review->product->thumbnail_url }}" />
<h3>{{ $review->title }} <small>(as {{ $review->name }})<small></h3>
<h4>Stars: {{ $review->rating }}/{{ $orderReview->max }}
<p>{{ $review->comment }}</p>
@endforeach
@endsection
See the Review Templates Page for a detailed reference about the variables available on this page